One of the biggest things I’ve learned as I’ve grown in this industry is to know who you’re designing for. AARP could create the slickest, most revolutionary experience imaginable, only to befuddle and alienate their audience of retirees. Therefore, it’s imperative to have a good understanding of your project’s objectives and its user base.
So how do I gain an understanding of the audience? In many cases it’s easier said than done.
If I have a pre-existing user base, it’s oftentimes possible, and highly helpful, to get demographic information directly from the user accounts. This can tell you the ratio of male/female users, age, interests, spending habits and other useful information.
With every project, I like to go through a discovery phase, anywhere from 2 to 6 weeks, where I meet with stakeholders, and, when possible, users themselves. By asking the right questions, I begin to get a sense of the motivations and behaviors of the user.
User Journeys
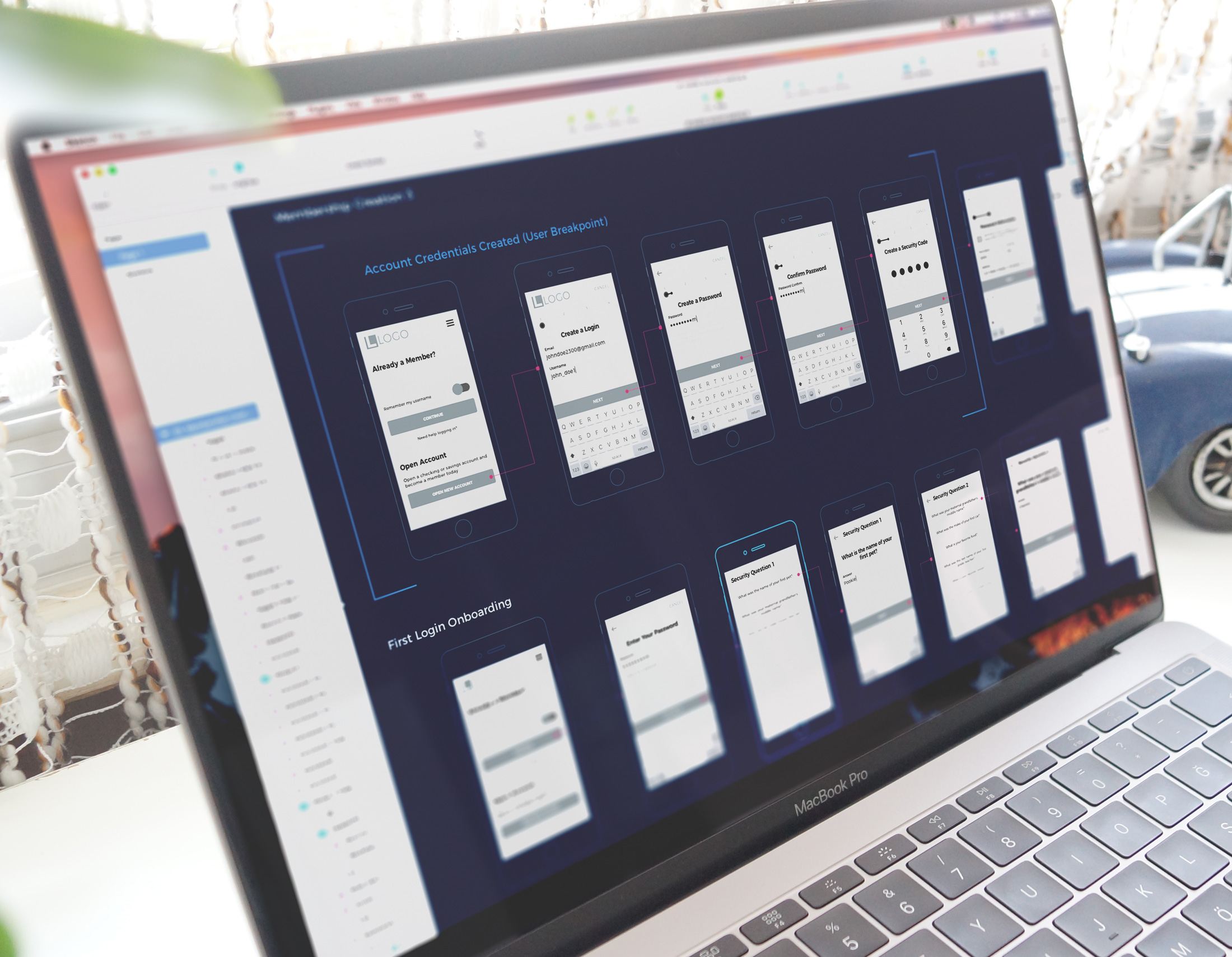
User journey maps, like the one to the right, can take many different forms. I’ve done very literal journey maps, where a user progresses through an experience one screen at a time. I’ve also done those similar to the aforementioned example, which maps a user’s emotional state and/or interest over the entirety of an experience. What’s most important here is to attempt to identify frustrations or barriers to entry before the occur.
Personas
Taking into consideration the primary objectives and demographic information I’ve gathered, I then begin to develop archetypical personas to embody them. This is not unlike crafting a character for a novel. I imagine their personality, their likes and dislikes, their background. There are some educated assumptions that are made here, but it helps to visualize the journey if you have an actual person in your head.
I’ve found it helpful to build personas out across a number of core attributes — things that are common across users. As I compose a person through these various qualities, archetypes, like the one below, become apparent.